Encapsulation 1
故事
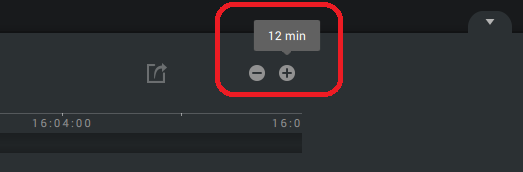
 圖中紅色圈圈處,兩個按鈕跟上方的提示是一組原件,按下 + 時會顯示現在的狀態。二月的時候,程式碼長這樣:
圖中紅色圈圈處,兩個按鈕跟上方的提示是一組原件,按下 + 時會顯示現在的狀態。二月的時候,程式碼長這樣:
//ManyControls.qml
Item {
//...
TimeTip{ /* ... */ }
ZoomOutButton { /* ... */ }
ZoomInButton { /* ... */ }
}
敏捷開發會把功能一點一點放入ManyControls,所以到了十月的時候,程式碼變成這樣:
//ManyControls.qml
Item {
//...
TimeTip{ /* ... */ }
/*
...
... 300 unrelated lines
...
*/
ZoomOutButton { /* ... */ }
ZoomInButton { /* ... */ }
}
中間出現一條程式碼河,把兄弟們分開了。有些人要把視覺上的按鈕放在ZoomOutButton的左邊,依照邏輯就是寫在程式碼ZoomOutButton的上方。很開心的寫下去,並沒有發現TimeTip是跟ZoomOutButton 以及 ZoomInButton無法分割的親兄弟。導致後續開發時,ManyControls.qml的可讀性非常低,找不到按鈕上方的提示到底在程式碼的什麼地方。
處理方式
如果三兄弟從一開始設計時就是密不可分的狀態,應把它們放到獨立的檔案中,用Item包起來:
//ZoomControls.qml
Item {
TimeTip{ /* ... */ }
ZoomOutButton { /* ... */ }
ZoomInButton { /* ... */ }
}
//ManyControls.qml
Item {
//...
ZoomControls{}
}
避免其他人把兄弟拆散,也可以增加 ManyControls.qml的可讀性 (大部分的時候你都不需要關心 ZoomControls裡面在做什麼事情) 。